vue相关配置文件详解及多环境配置详细步骤
(编辑:jimmy 日期: 2026/1/25 浏览:2)
1.package.json
作用:
package.json 文件其实就是对项目或者模块包的描述,里面包含许多元信息。比如项目名称,项目版本,项目执行入口文件,项目贡献者等等。npm install 命令会根据这个文件下载所有依赖模块。
文件结构如下:
{
"name": "sop-vue",
"version": "0.1.0",
"author": "zhangsan <zhangsan@163.com>",
"description": "sop-vue",
"keywords":["node.js","javascript"],
"private": true,
"bugs":{"url":"http://path/to/bug","email":"bug@example.com"},
"contributors":[{"name":"李四","email":"lisi@example.com"}],
"repository": {
"type": "git",
"url": "https://path/to/url"
},
"homepage": "http://github.com/style.css",
"license":"MIT",
"dependencies": {
"bd-font-icons": "^1.1.3",
"core-js": "^3.6.4",
"echarts": "^4.7.0",
"element-ui": "^2.13.1",
"v-charts": "^1.19.0",
"vue": "^2.6.11",
"vue-router": "^3.1.6",
"vuex": "^3.1.3"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^4.3.0",
"@vue/cli-plugin-eslint": "^4.3.0",
"@vue/cli-plugin-router": "^4.3.0",
"@vue/cli-plugin-unit-mocha": "^4.3.0",
"@vue/cli-plugin-vuex": "^4.3.0",
"@vue/cli-service": "^4.3.0",
"@vue/test-utils": "1.0.0-beta.31",
"babel-core": "^6.26.3",
"babel-eslint": "^10.1.0",
"babel-loader": "^7.1.5",
"babel-preset-env": "^1.7.0",
"chai": "^4.1.2",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"sass": "^1.26.3",
"sass-loader": "^8.0.2",
"vue-template-compiler": "^2.6.11"
}
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"test:unit": "vue-cli-service test:unit",
"lint": "vue-cli-service lint"
},
"bin": {
"webpack": "./bin/webpack.js"
},
"main": "lib/webpack.js",
"module": "es/index.js",
"eslintConfig": {
"extends": "vue-app"
},
"engines" : {
"node" : ">=0.10.3 <0.12"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"style": [
"./node_modules/tipso/src/tipso.css"
],
"files": [
"lib/",
"bin/",
"buildin/",
"declarations/",
"hot/",
"web_modules/",
"schemas/",
"SECURITY.md"
]
}
文件参数说明:
这个文件保存着项目的时候配置的项目基本信息,它是个标准的json格式文件,编写时要注意格式,重点要关注一下scripts里面的内容,这里面包含了项目的一些指令简写,在这里可以配置启动不同环境的项目的指令。
2.vue.config.js
vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
这个文件应该导出一个包含了选项的对象:
// vue.config.js
{
// 选项...
}
下面是个比较完整点的配置实例
// Vue.config.js 配置选项
module.exports = {
// 选项
// 基本路径
publicPath: "./",
// 构建时的输出目录
outputDir: "dist",
// 放置静态资源的目录
assetsDir: "static",
// html 的输出路径
indexPath: "index.html",
//文件名哈希
filenameHashing: true,
//用于多页配置,默认是 undefined
pages: {
index: {
// page 的入口文件
entry: 'src/index/main.js',
// 模板文件
template: 'public/index.html',
// 在 dist/index.html 的输出文件
filename: 'index.html',
// 当使用页面 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: 'Index Page',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
// 当使用只有入口的字符串格式时,
// 模板文件默认是 `public/subpage.html`
// 如果不存在,就回退到 `public/index.html`。
// 输出文件默认是 `subpage.html`。
subpage: 'src/subpage/main.js'
},
// 是否在保存的时候使用 `eslint-loader` 进行检查。
lintOnSave: true,
// 是否使用带有浏览器内编译器的完整构建版本
runtimeCompiler: false,
// babel-loader 默认会跳过 node_modules 依赖。
transpileDependencies: [ /* string or regex */ ],
// 是否为生产环境构建生成 source map?
productionSourceMap: true,
// 设置生成的 HTML 中 <link rel="stylesheet"> 和 <script> 标签的 crossorigin 属性。
crossorigin: "",
// 在生成的 HTML 中的 <link rel="stylesheet"> 和 <script> 标签上启用 Subresource Integrity (SRI)。
integrity: false,
// 调整内部的 webpack 配置
configureWebpack: () => {}, //(Object | Function)
chainWebpack: () => {},
// 配置 webpack-dev-server 行为。
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
// 查阅 https://github.com/vuejs/vue-docs-zh-cn/blob/master/vue-cli/cli-service.md#配置代理
proxy: {
'/api': {
target: "http://app.rmsdmedia.com",
changeOrigin: true,
secure: false,
pathRewrite: {
"^/api": ""
}
},
'/foo': {
target: '<other_url>'
}
}, // string | Object
before: app => {}
},
// CSS 相关选项
css: {
// 将组件内的 CSS 提取到一个单独的 CSS 文件 (只用在生产环境中)
// 也可以是一个传递给 `extract-text-webpack-plugin` 的选项对象
extract: true,
// 是否开启 CSS source map?
sourceMap: false,
// 为预处理器的 loader 传递自定义选项。比如传递给
// Css-loader 时,使用 `{ Css: { ... } }`。
loaderOptions: {
css: {
// 这里的选项会传递给 css-loader
},
postcss: {
// 这里的选项会传递给 postcss-loader
}
},
// 为所有的 CSS 及其预处理文件开启 CSS Modules。
// 这个选项不会影响 `*.vue` 文件。
modules: false
},
// 在生产环境下为 Babel 和 TypeScript 使用 `thread-loader`
// 在多核机器下会默认开启。
parallel: require('os').cpus().length > 1,
// PWA 插件的选项。
// 查阅 https://github.com/vuejs/vue-docs-zh-cn/blob/master/vue-cli-plugin-pwa/README.md
pwa: {},
// 三方插件的选项
pluginOptions: {
// ...
}
}
3.多环境配置
日常项目中我们可能有多个环境,常见的开发、测试和生产,它们的接口地址和执行操作也是不一样的,所以我们需要配置不同的环境,就拿基本的开发、测试、生产三个环境来说。
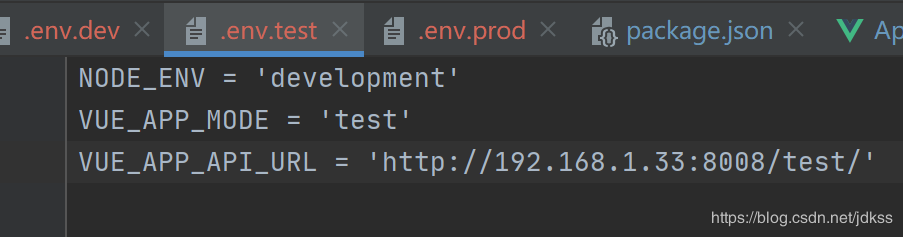
首先在根目录下新建.env.dev、.env.test、.env.prod文件(开发、测试、生产)
文件内容:
例如:
在main.js中配置接口地址指向配置文件的地址
修改package.json文件中scripts中编译指令即可进行不同环境的配置,–mode后面指向不同的配置文件.env.dev、.env.test、.env.prod
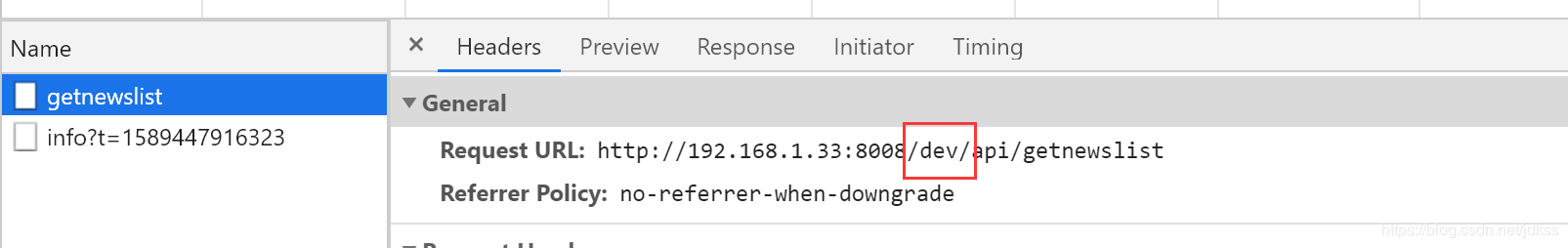
运行npm run dev即可访问开发环境接口
Vue.config.js中可以在configureWebpack中去根据不同环境修改相应的一些配置
例如:
configureWebpack: (config) => {
if (process.env. VUE_APP_MODE === 'prod') {
// 为生产环境修改配置...
}else if(process.env. VUE_APP_MODE === 'test'){
// 为测试环境修改配置...
}else {
// 为开发环境修改配置...
}
Object.assign(config, {
// 开发、测试、生产共同配置
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
'@c': path.resolve(__dirname, './src/components'),
'@p': path.resolve(__dirname, './src/pages')
} // 别名配置
}
})
},
打包同理
"build:dev": "vue-cli-service build --mode dev", "build:test": "vue-cli-service build --mode test", "build:prod": "vue-cli-service build --mode prod"
运行npm run build:dev即可构建开发环境
运行npm run build:test即可构建测试环境
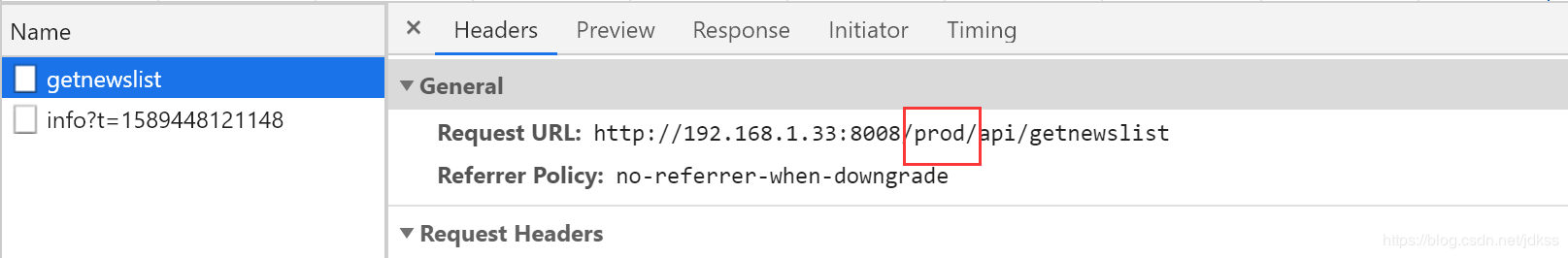
运行npm run build:prod即可构建生产环境
总结