vue实现信息管理系统
(编辑:jimmy 日期: 2026/1/25 浏览:2)
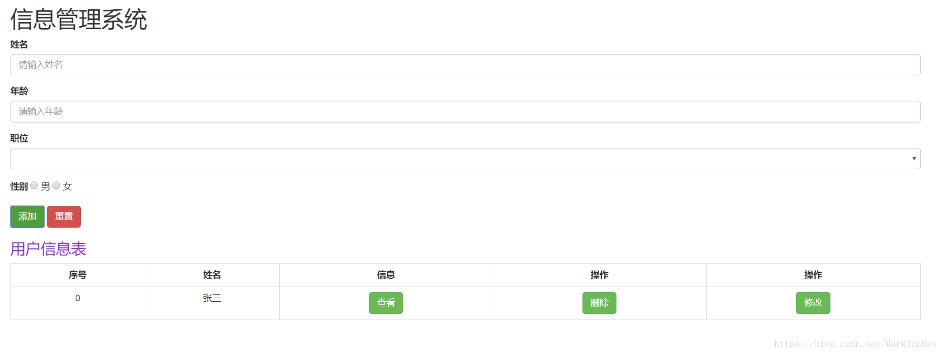
最近学习了vue,自己用bootstrap+vue写了一个信息管理系统,只有前端,没有后台,可以实现基本的增、删、改、查
具体效果在结尾处有附图
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body,html{
margin: 20px 50px;
}
.title2{
color: blueviolet;
}
.table th,td{
text-align: center;
}
</style>
<link href="https://cdn.bootcss.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="/UploadFiles/2021-04-02/jquery.min.js">
更多文章可以点击《Vue.js前端组件学习教程》学习阅读。
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
更多vue学习教程请阅读专题《vue实战教程》
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
在去年的5月23日,借助Intel Bridge Technology以及Intel Celadon两项技术的驱动,Intel为PC用户带来了Android On Windows(AOW)平台,并携手国内软件公司腾讯共同推出了腾讯应用宝电脑版,将Windows与安卓两大生态进行了融合,PC的使用体验随即被带入到了一个全新的阶段。