Photoshop设计个性的伊斯兰风格海报
(编辑:jimmy 日期: 2025/12/15 浏览:2)
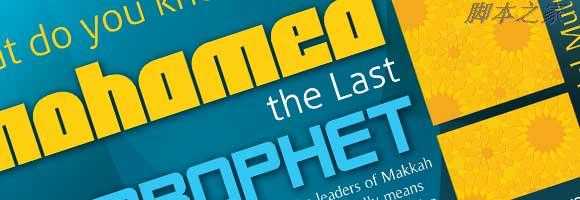
今天我们的教程,我们会通过使用伊斯兰风格的字体和基调(基本图案,基本色彩)来制作一张充满伊斯兰味道的海报。 SDC翻茄匠翻译:3nm SDC编辑:伍月懵猪

现在就让我们开始吧。
第一步
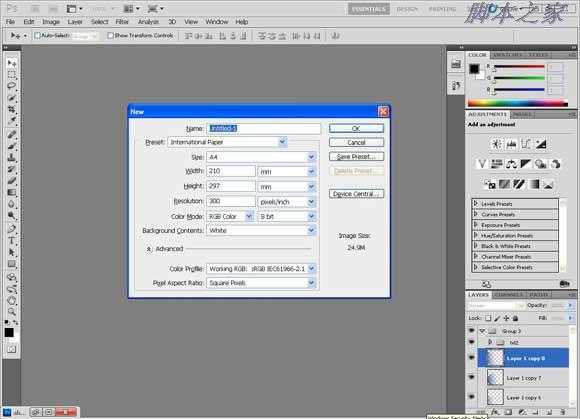
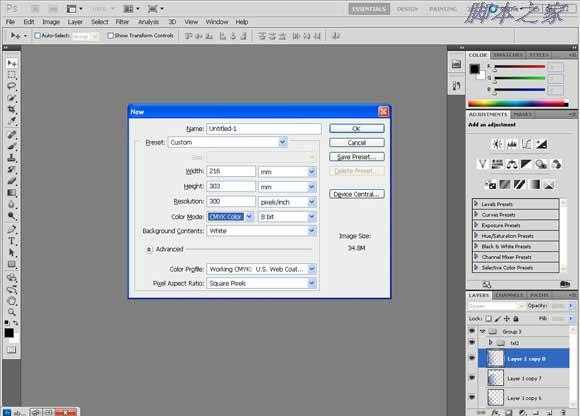
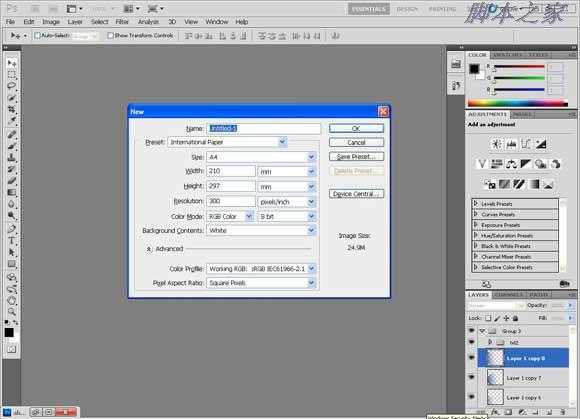
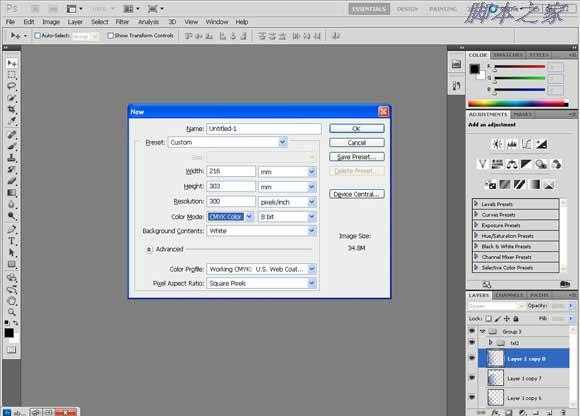
新建一个A4大小的文件,210mm x 297mm

分辨率设置为300ppi,颜色模式设置为CMYK(印刷用的分辨率和色彩模式)

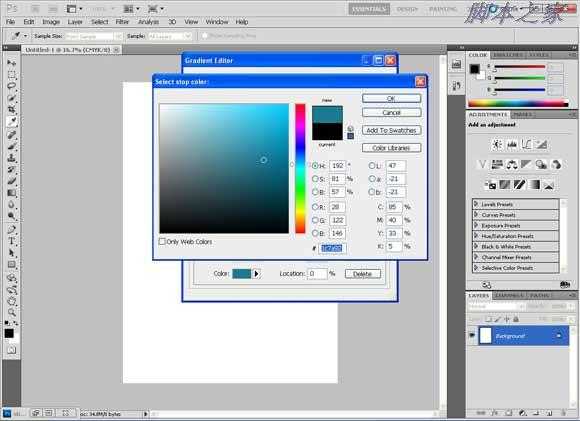
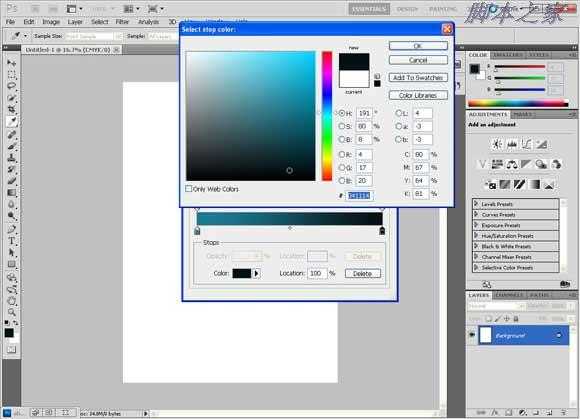
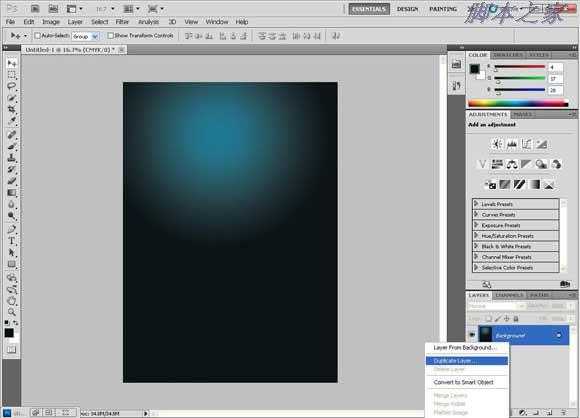
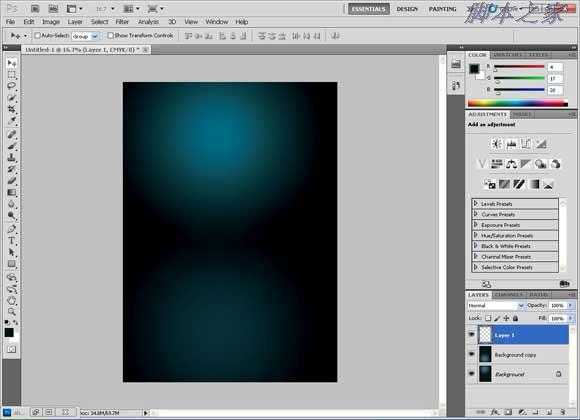
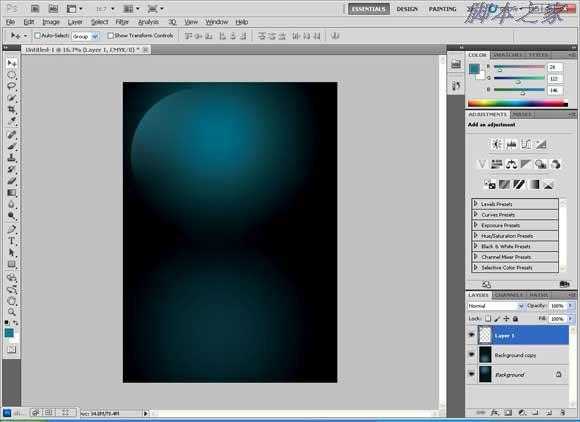
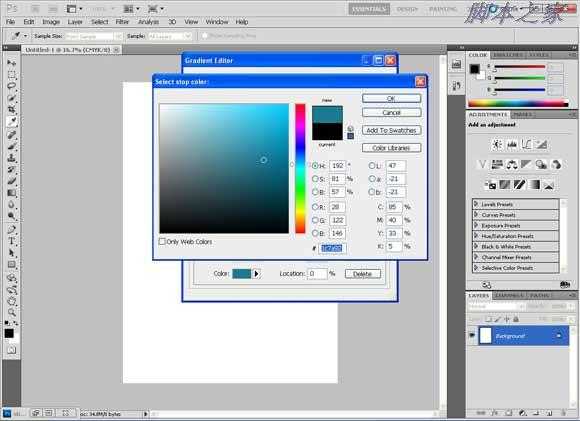
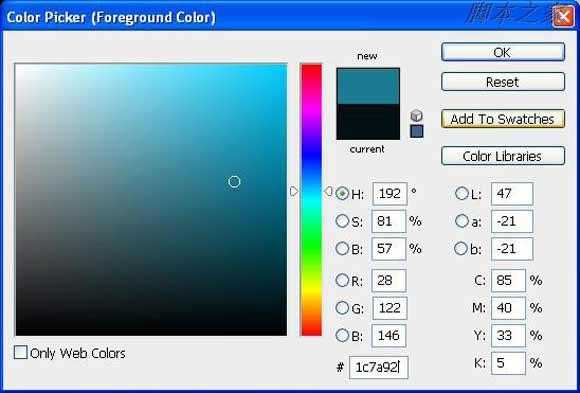
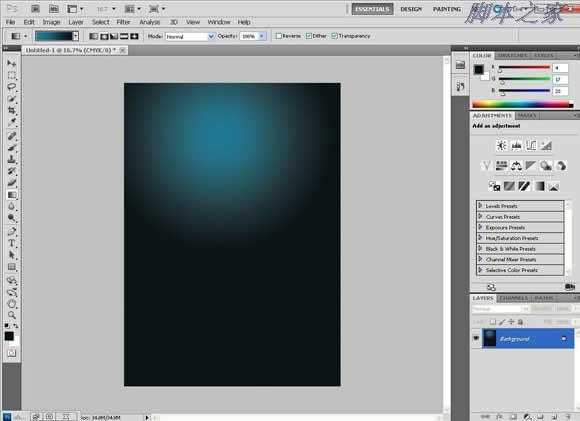
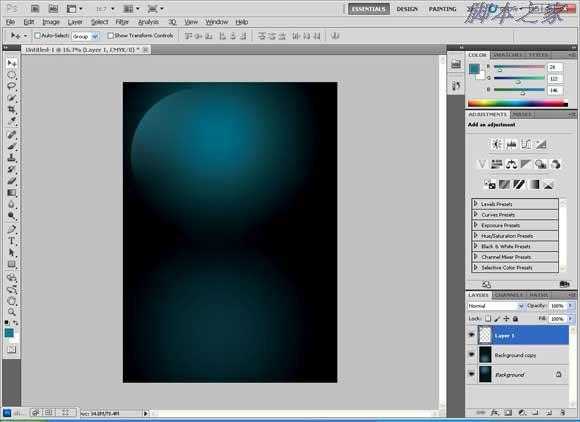
首先呢,使用下面的颜色做一个径向渐变
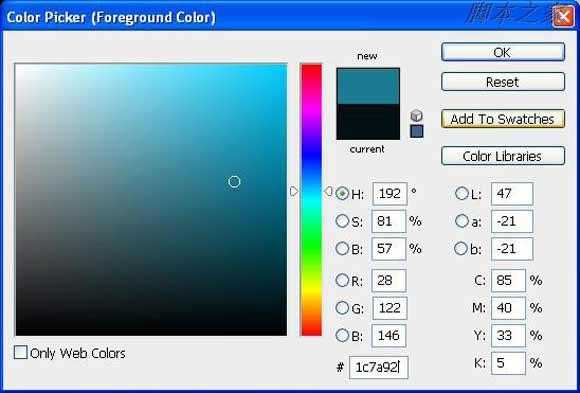
淡一点的蓝绿色:#1c7a92
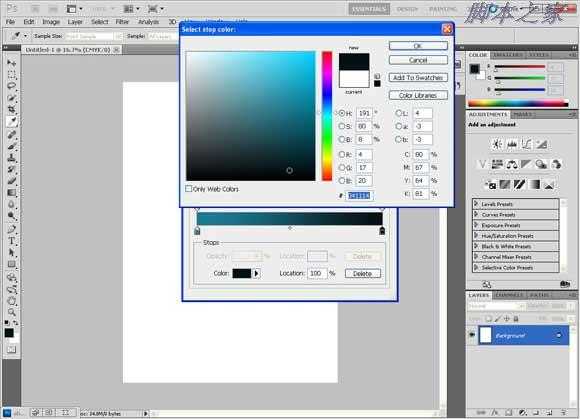
深一点的:#041114


可以把这两个颜色存入色板,单击“添加到色板”,随便给个名字就好。



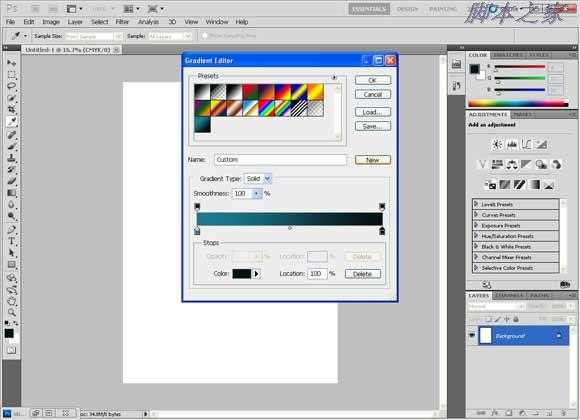
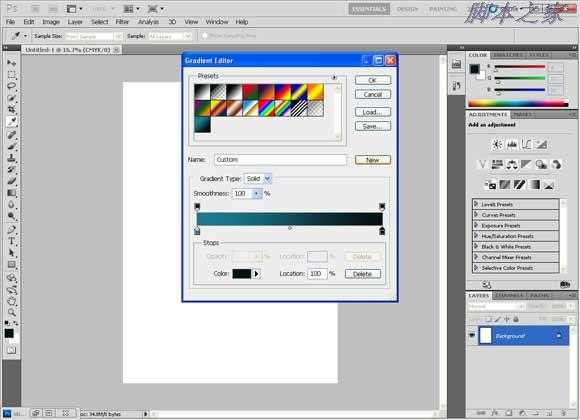
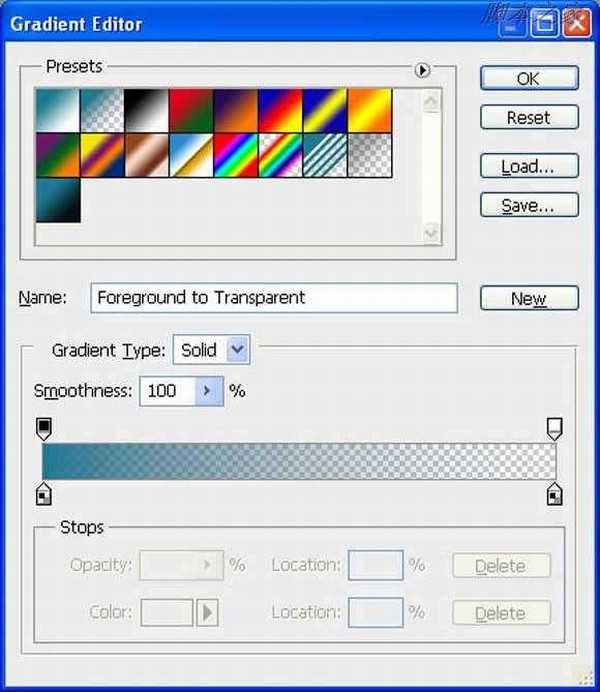
通过点击‘新建’也可以把颜色渐变保存起来

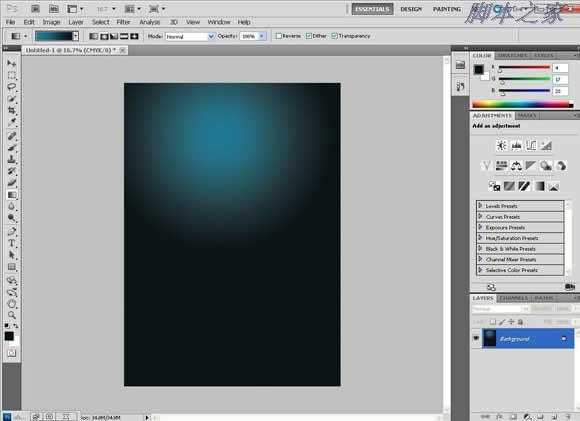
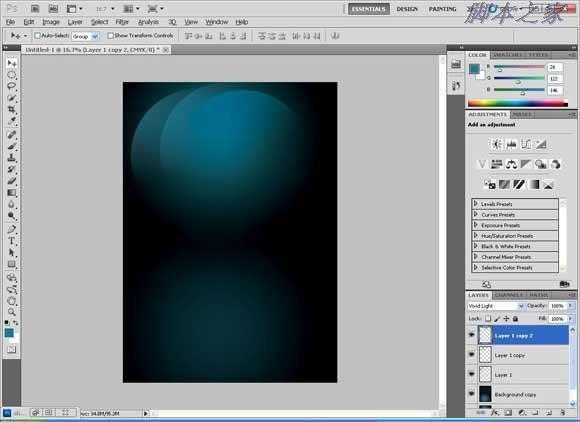
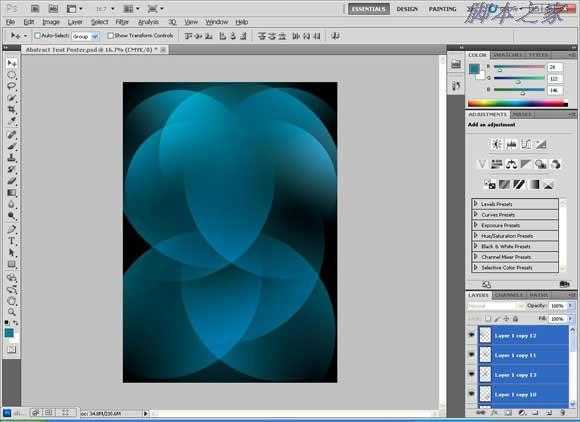
点击中间部分然后拖动鼠标到上部,得到下面这些阴影

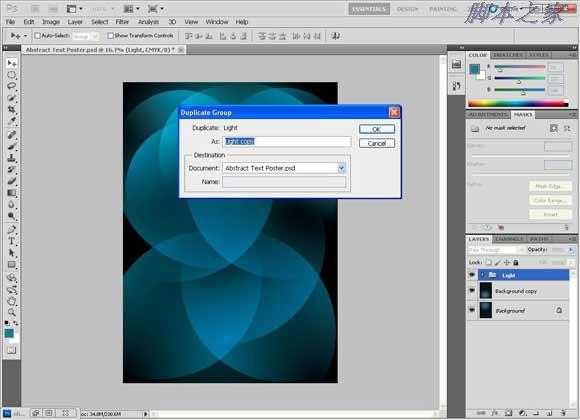
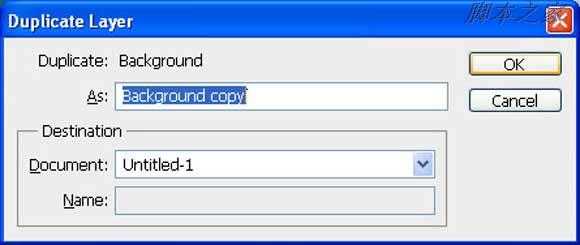
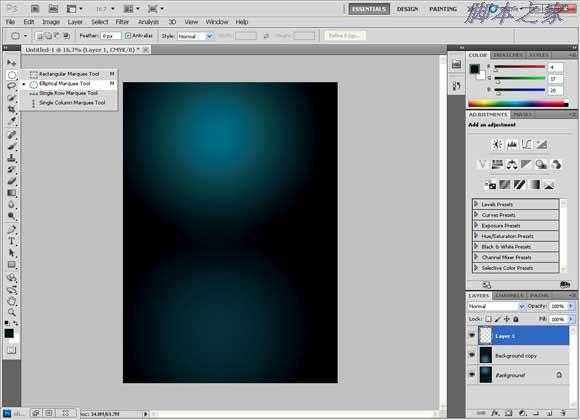
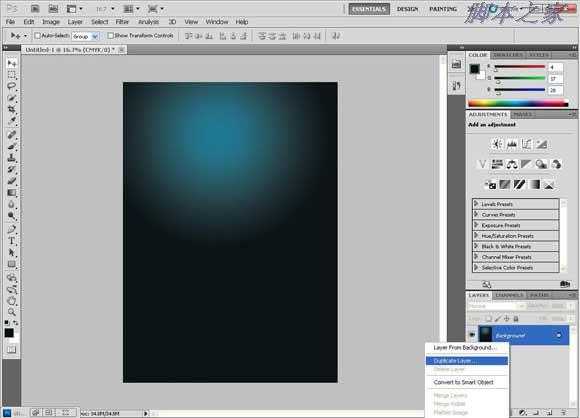
右击图层,选择“复制图层”来复制带渐变图层,随便取个名字。


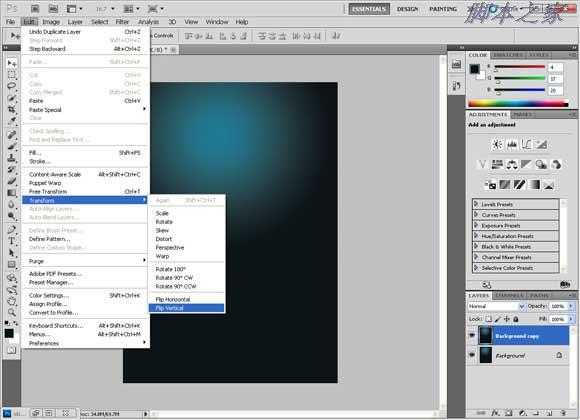
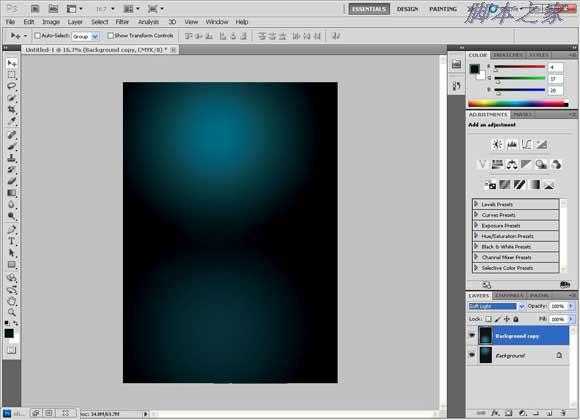
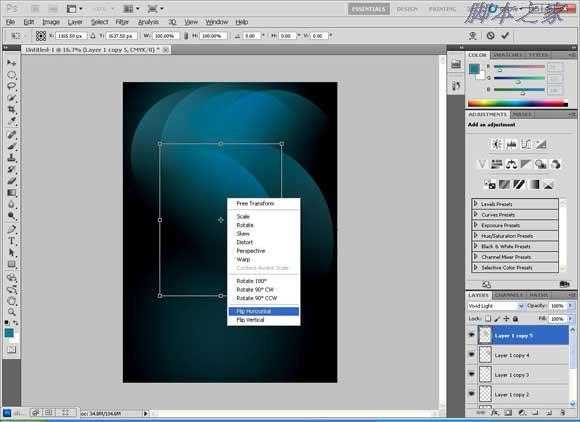
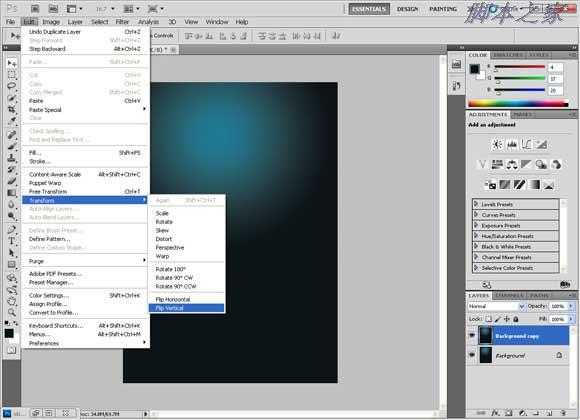
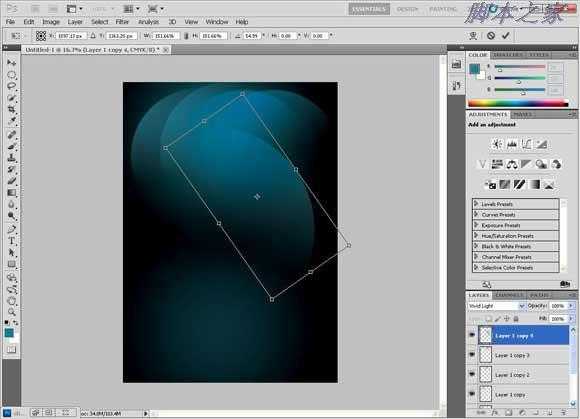
垂直翻转:选择编辑〉变形,然后垂直翻转




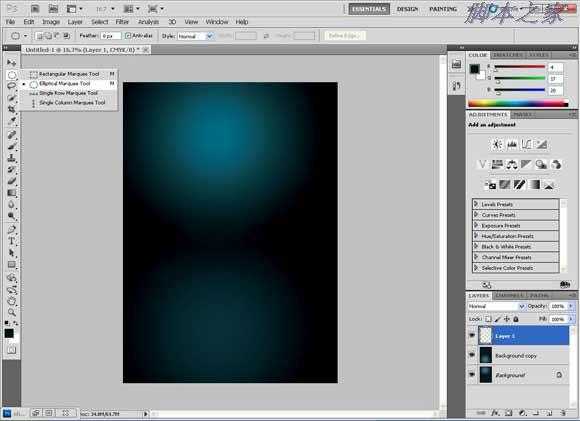
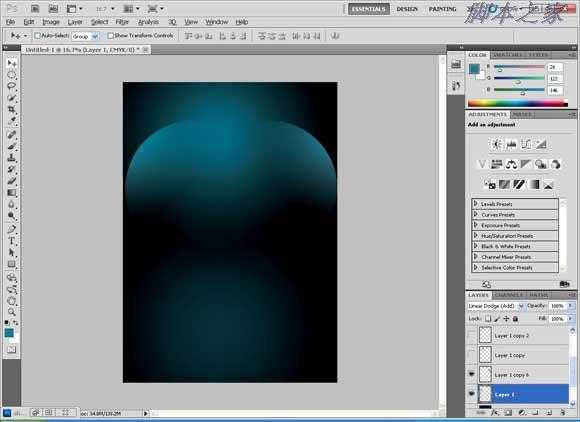
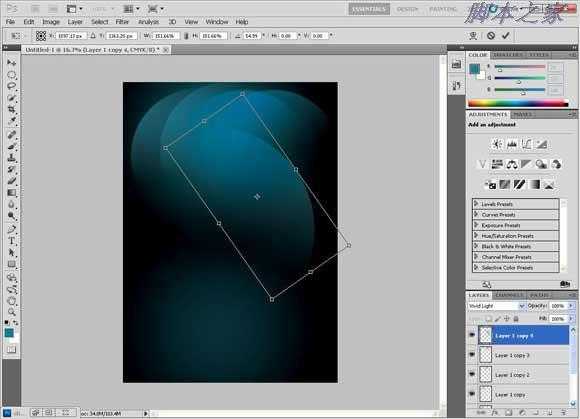
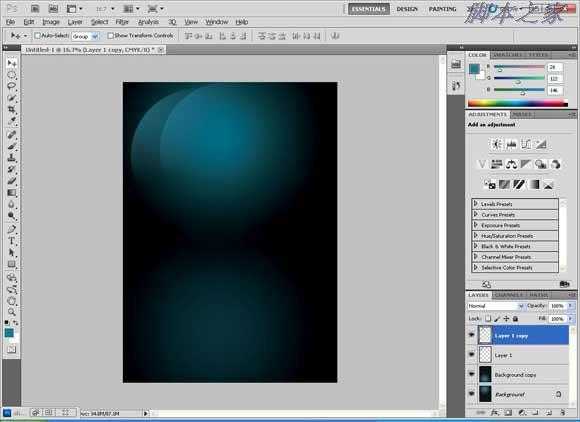
使用椭圆选区工具来做一个圆形的选区,按住“Shift”键来做出一个圆形的而不是椭圆的选区。

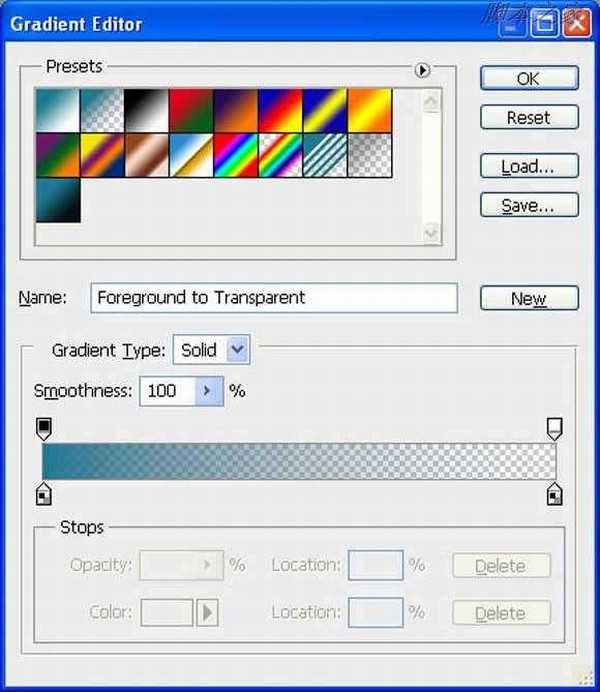
使用前面那个青绿色到透明的渐变填充这个圆,

第十一步
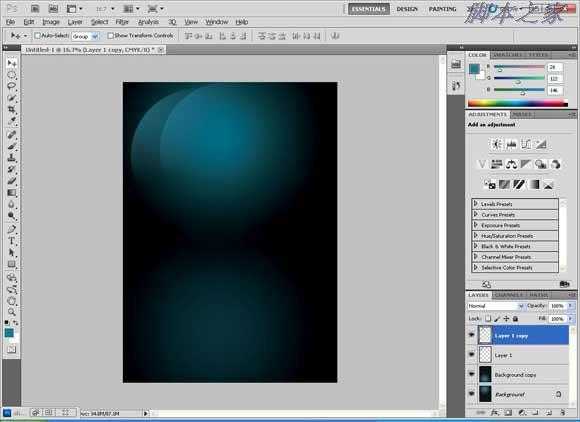
一直从顶部拖到底部来得到一个轻柔的颜色,然后把它淡化到透明

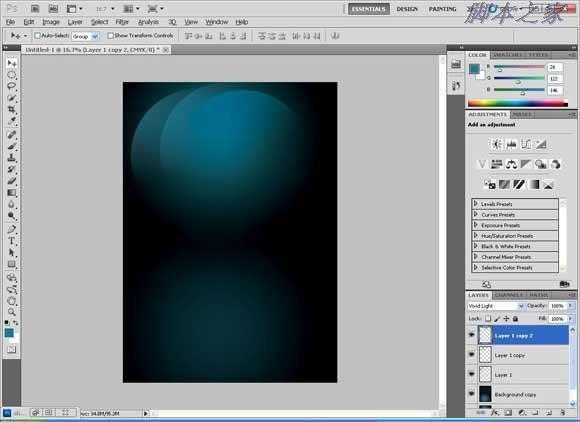
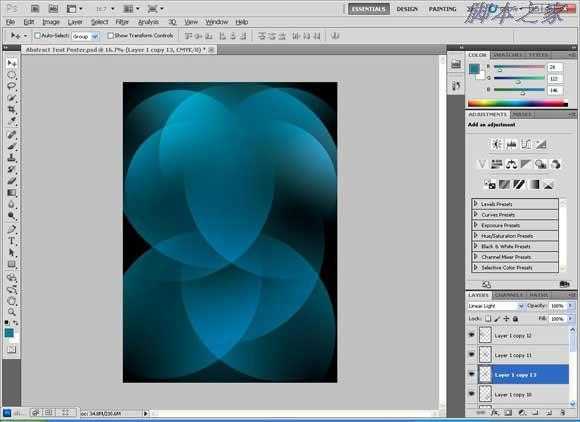
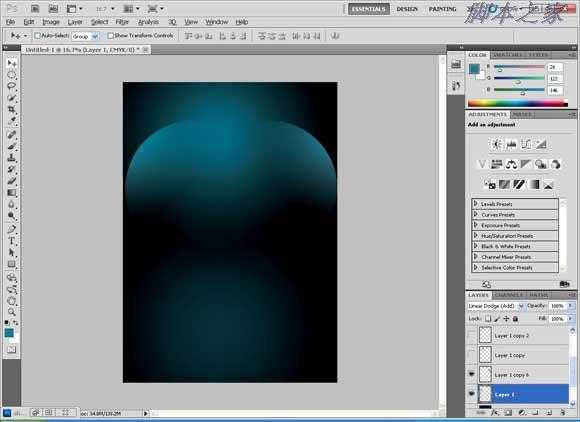
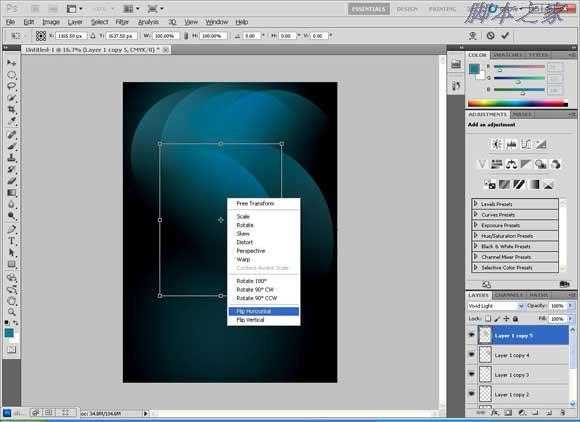
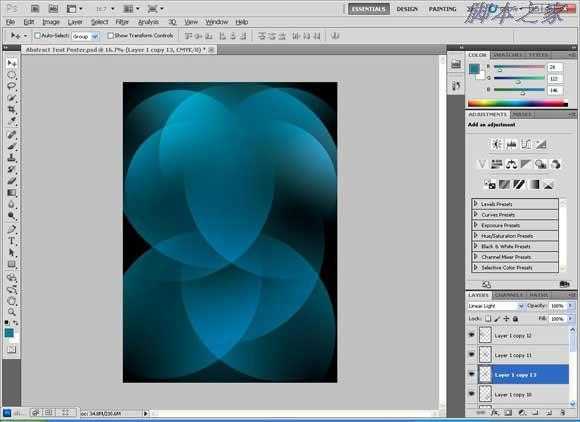
多复制几次这个图层,然后水平翻转,垂直翻转。复制这些图层,直到你得到这个形状。






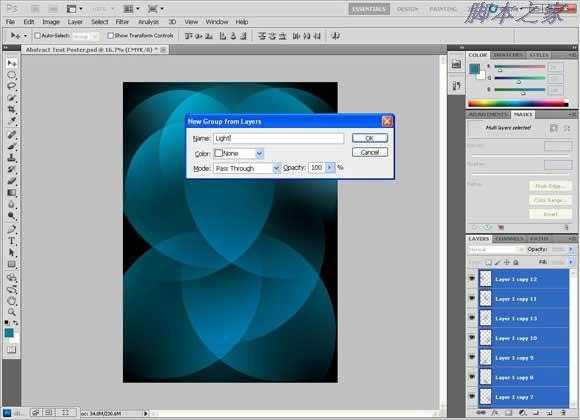
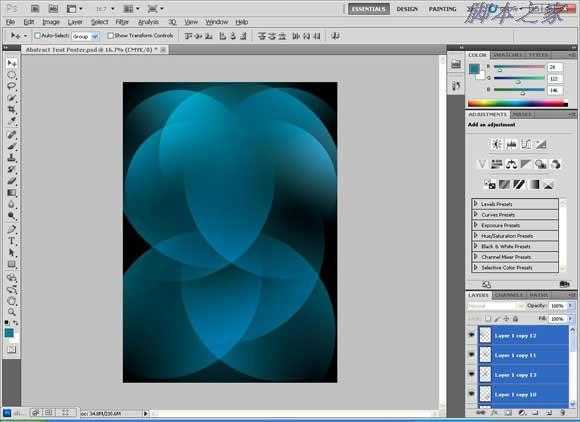
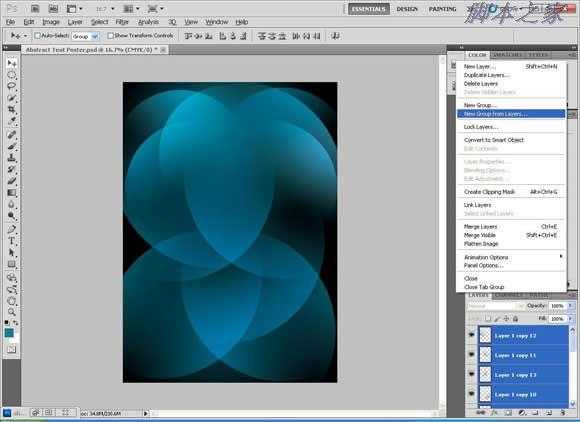
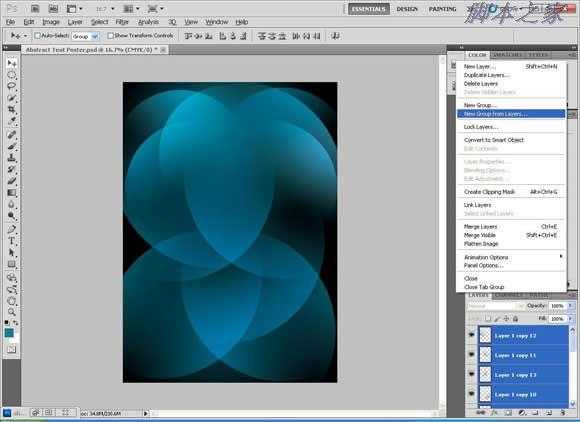
把所有的形状都放入一个组内:点击第一个图层,然后摁住“shift”键,点击最后一个图层,然后选择“从图层建立组”


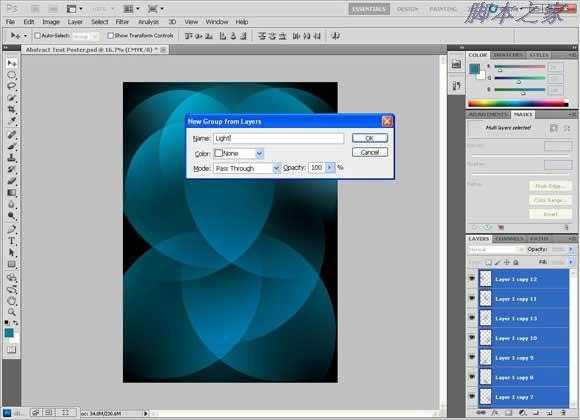
把新的图层组命名为“Light”,随便取个名字也行。



现在就让我们开始吧。
第一步
新建一个A4大小的文件,210mm x 297mm

分辨率设置为300ppi,颜色模式设置为CMYK(印刷用的分辨率和色彩模式)

首先呢,使用下面的颜色做一个径向渐变
淡一点的蓝绿色:#1c7a92
深一点的:#041114


可以把这两个颜色存入色板,单击“添加到色板”,随便给个名字就好。



通过点击‘新建’也可以把颜色渐变保存起来

点击中间部分然后拖动鼠标到上部,得到下面这些阴影

右击图层,选择“复制图层”来复制带渐变图层,随便取个名字。


垂直翻转:选择编辑〉变形,然后垂直翻转




使用椭圆选区工具来做一个圆形的选区,按住“Shift”键来做出一个圆形的而不是椭圆的选区。

使用前面那个青绿色到透明的渐变填充这个圆,

第十一步
一直从顶部拖到底部来得到一个轻柔的颜色,然后把它淡化到透明

多复制几次这个图层,然后水平翻转,垂直翻转。复制这些图层,直到你得到这个形状。






把所有的形状都放入一个组内:点击第一个图层,然后摁住“shift”键,点击最后一个图层,然后选择“从图层建立组”


把新的图层组命名为“Light”,随便取个名字也行。