通过文字做好电商网站的banner图
(编辑:jimmy 日期: 2026/1/26 浏览:2)
关于首页焦点图的色彩搭配以前已经聊过,今天的主题主要是通过文字做好电商网站的banner图,从文字设计出发,与其他设计元素和色彩搭配,形成和谐统一的视觉效果,达到最佳的宣传。
一. 文字的基本排列
Banner图的文字排列千万不要全部都放在一行上面,这样显得生硬、呆板、木讷。一般建议这些设计:1、不同字体排列;2、中英字体排列;3、大小、颜色排列;4、排列组合。
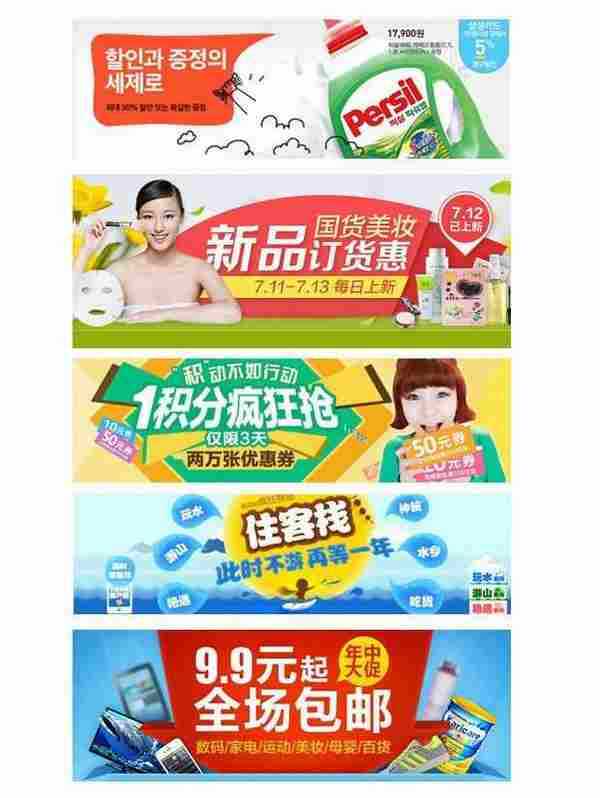
上面两图对比,1图稍显呆板,2图进过大小和字体的排列搭配就更凸显主题和氛围。再看其他一些文字混搭的banner图优秀作品:
二.文字的变形
我们在看很多banner图时,经常会看到文字变形的设计,这样不仅可以提升趣味性和多样性,更能够烘托环境,营造氛围。我们来看看下面的例子:
文字变形的延伸:
三.文字的倾斜
文字的倾斜和透视,增强了画面的层次,具有很强的视觉冲击和主题凸显力度,吸引用户、提升点击欲望。
四.文字的独立区域
有一些设计颜色和元素都较多,混搭在一起稍显混乱,就需要给文字提供独立的区域描述,便于突出重点和用户阅读。
五.生活中的文字
生活中的毛笔字、钢笔字、粉笔字等,在特定情境下的影响力具有意想不到的效果,搭配好背景和主题更是相得益彰。如下图,上面两个banner用粉笔字加黑板凸显学生、年轻、活力,下面三个banner用毛笔字凸显品味和文化、厚重之感。
通过文字做好电商网站的banner图的主题,主要是通过图片像大家介绍banner图的文字搭配,借用了很多别人的图,无意冒犯,希望对大家有所帮助,若有意见请轻拍。
上一篇:以准为赢 小众产品也有春天
下一篇:如何有规划地进行事件营销